Vipps Mobilepay integration #
-
Skrevet af Caspar Ejsing
Application Builder #
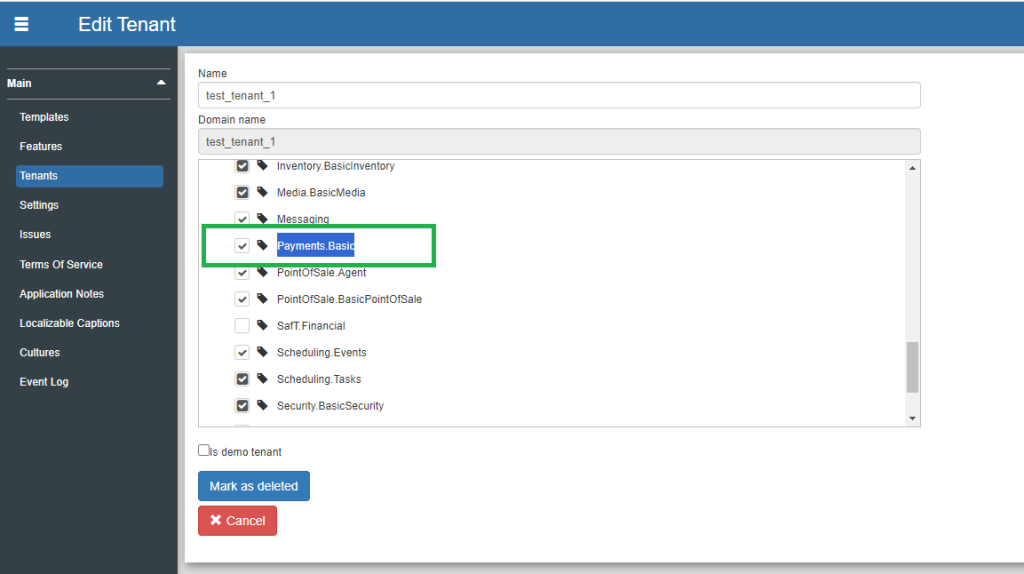
Vær sikker på at [Payments.basic] er slået til for lejeren (dette er en del af den nye „Payment microservice‟, som er ansvarlig for håndtering af betalinger, heriblandt Vipps-betalinger).

Financial app #
Åben [Financial] app.
Opret Vipps incoming payment option #
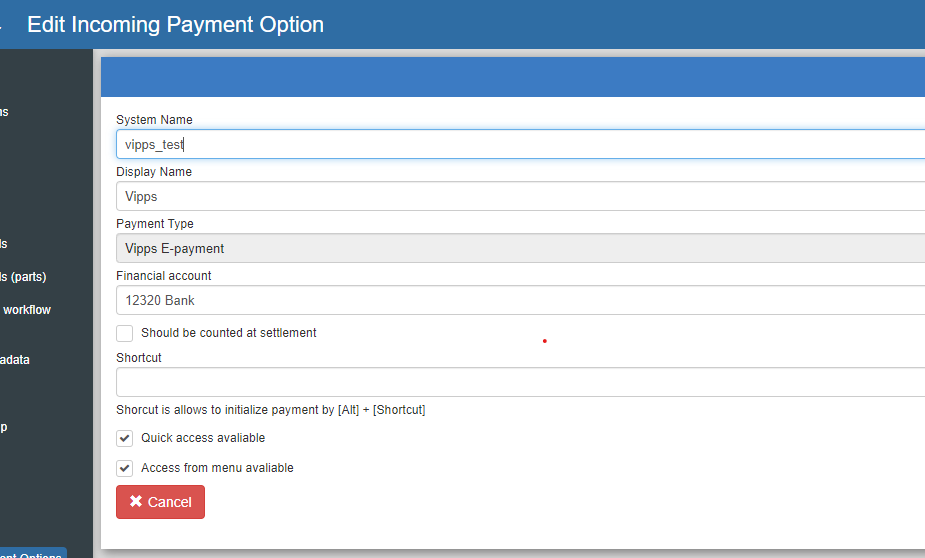
Tilgå [Incoming Payment Options]-siden ({base address}/financial/app/#/incoming-payment-options) og opret en ny indgående betalingsmetode med [Payment type] = Vipps E-payment og [Quick access available] slået til.

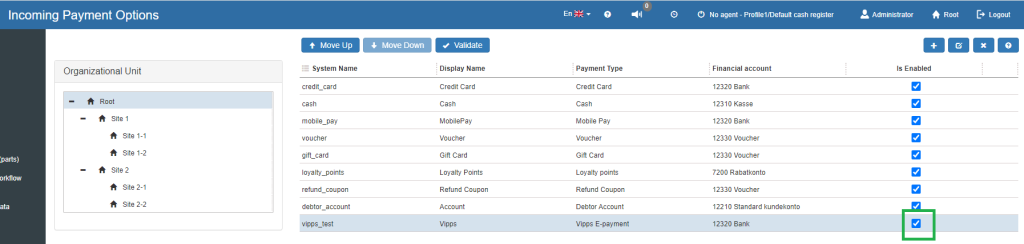
Vær sikker på at betalingsmetoden er krydset af.

POS app #
Åben [POS] app.
Opret Vipps aftale #
Gå til siden [Vipps Agreements]-siden ({base address}/pos/app/#/vipps-agreements), og tryk på knappen [+]. Indtast visningsnavnet på den nye Vipps-aftale i editoren, og tryk på knappen [Set API Keys]. Indtast derefter API-nøgler (client_id, client_secret og Ocp-Apim-Subscription-Key).
Tryk derefter på [Gem].
Bemærk: API-nøgler er gemt i db på krypteret måde, så de vil ikke være tilgængelige ved næste redigering, og hvis brugeren ønsker at ændre dem – skal de indtastes igen.
Setup Vipps aftale webhook #
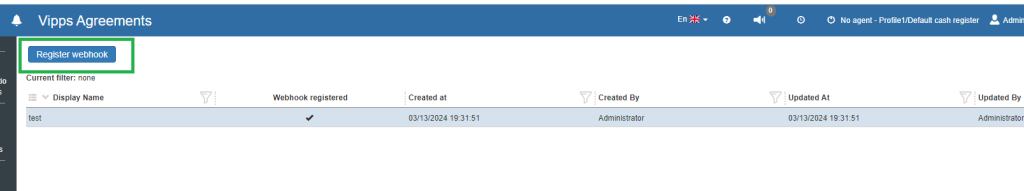
På siden [Vipps agreements] med den valgte Vipps-aftale skal du trykke på knappen [Register webhook].

Opret Vipps sales unit #
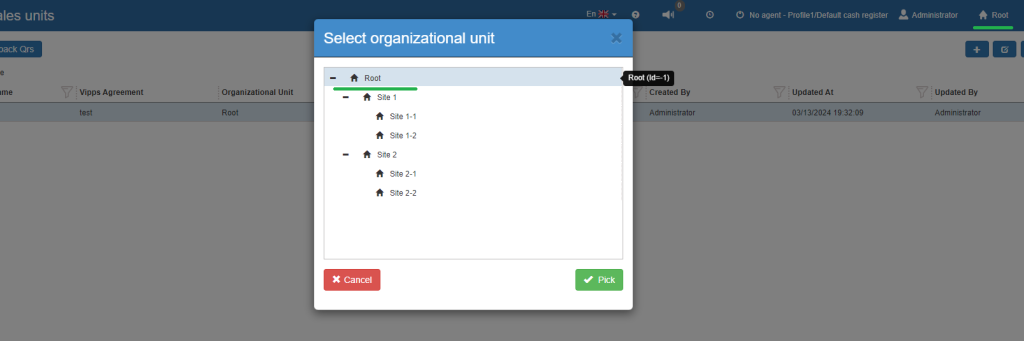
Gå til siden [Vipps Sales Units] ({base address}/pos/app/#/vipps-sales-units), og tryk på knappen [+]. Vælg den aktuelle organisationsenhed i det åbnede dialogvindue.

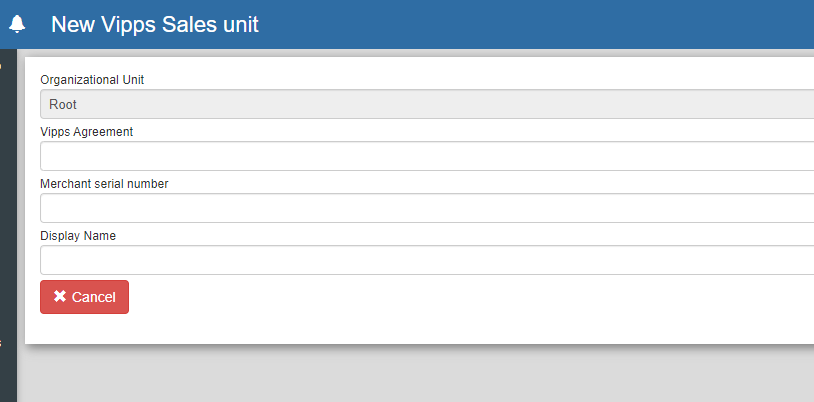
Derefter åbnes redigeringsvindue, når der skal defineres Vipps sales unit Visningsnavn Visningsnavnet er det navn, der typisk vises på udskrifter. Et visningsnavn behøver ikke at være unikt i modsætning til et systemnavn.Hvad er et visningnavn?
Skal også indtastes Merchant Serienummer på Vipps sales unit.

Opsætning af merchant QR-koder #
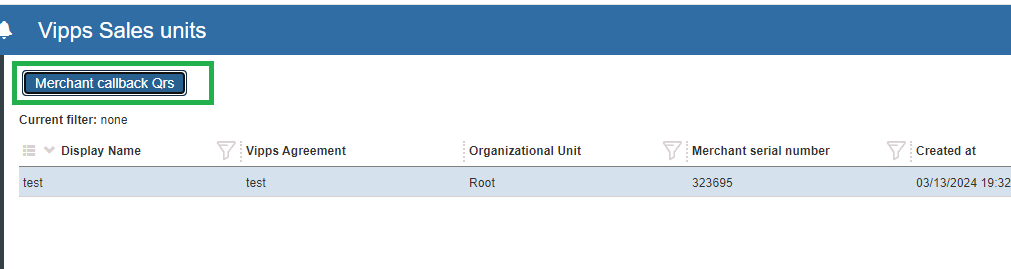
På siden [Vipps sales units] med den valgte Vipps sales unit skal du trykke på knappen [Merchant callback Qrs].

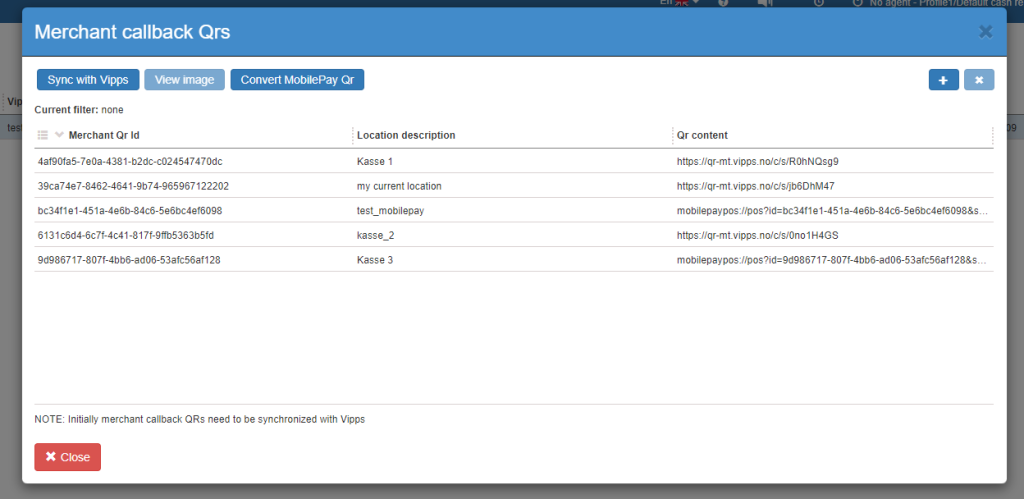
Tryk derefter på knappen [Sync with Vipps] i popup-vinduet for at hente tidligere oprettede webhooks fra Vipps. Også i denne popup er det muligt at oprette en ny Merchant callback QR eller konvertere eksisterende MobilePay QR til Merchant callback QR. Det er også muligt at se QR-billede.

Opsætning af agent profil #
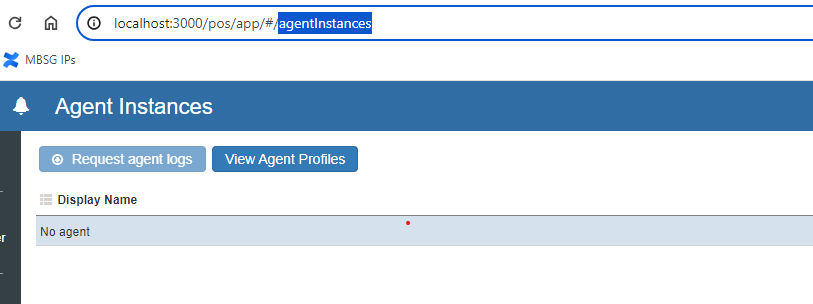
Gå til siden [Agent Instances] ({base address}/pos/app/#/agentInstances), og vælg en af agentforekomster i gitteret (f.eks. NoAgent). Tryk derefter på knappen [View agent profiles].

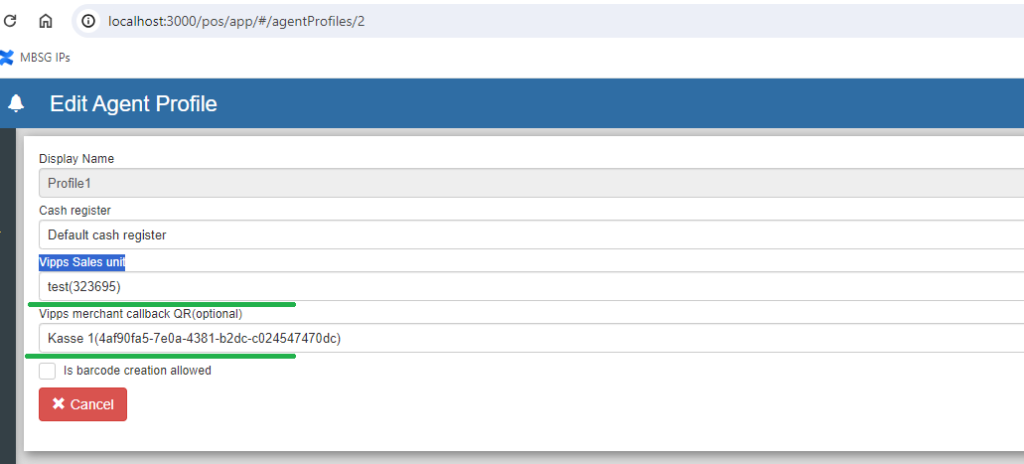
Vælg en af agentprofilerne, og tryk på knappen [Rediger]. I det åbne vindue skal du vælge Vipps salgsenhed og en af dens Merchant callback QR’er.

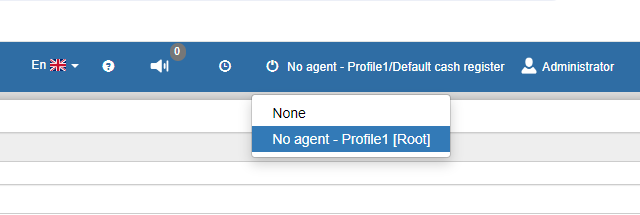
Gem ændringer og vælg ændret agentprofil for den aktuelle session.

Betalingsflow #
Betalingsflow vil blive demonstreret ved oprette salg.
Gå til siden [Nyt salg] ({base address}/pos/app/#/new-sale), og tryk på knappen [Start nyt salg].
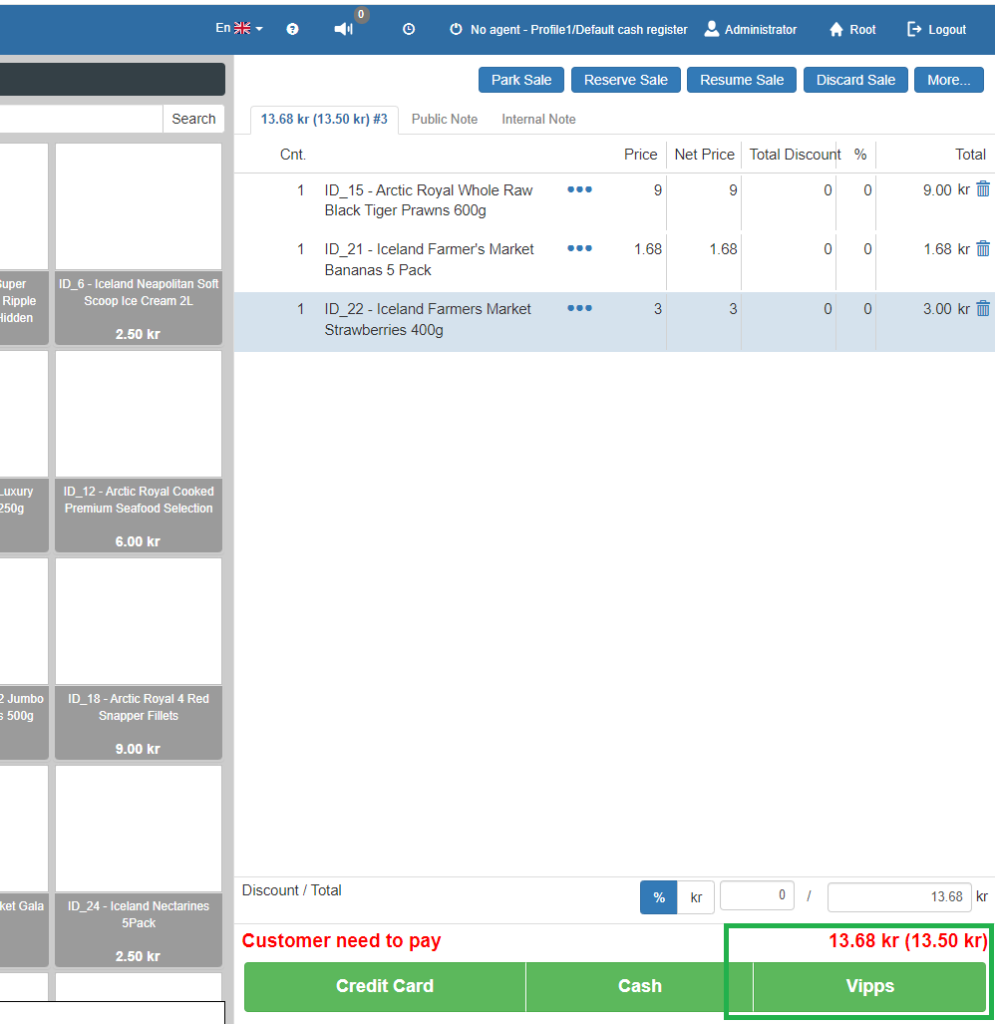
Tilføj nogle produkter til kurven.
Tryk derefter på knappen [Vipps] (betalingsmulighed, der blev oprettet under opsætningen).

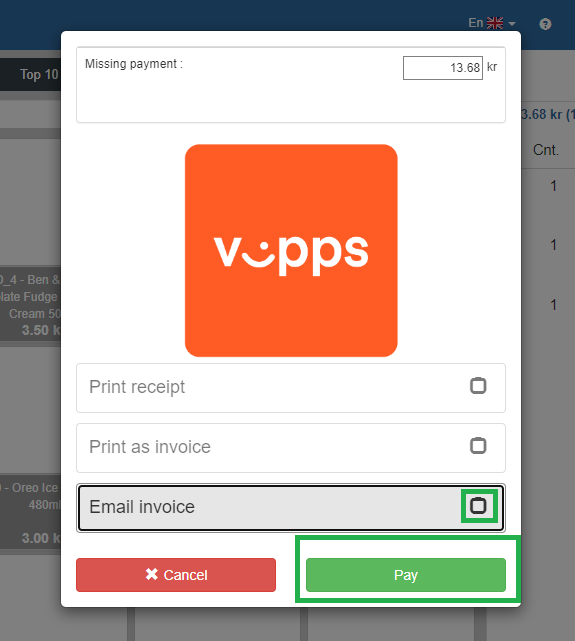
Betalingsskærmen åbnes. Fjern markeringen i afkrydsningsfeltet [E-mail faktura] (for nemheds skyld) og tryk på [Betal]

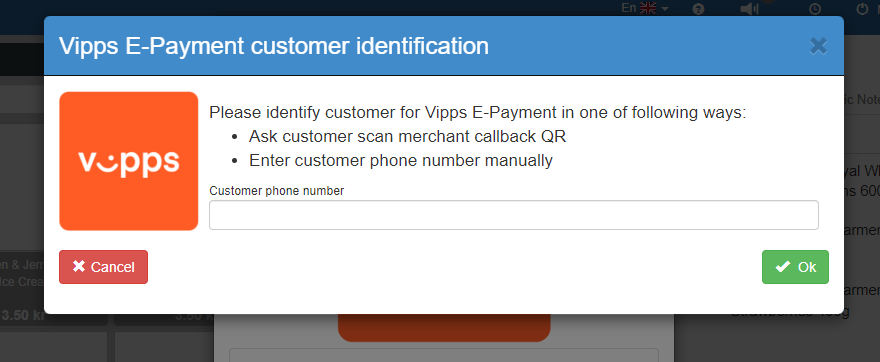
Kundeidentifikationsdialog vil blive åbnet.

Der er 2 muligheder: Indtast kundetelefon manuelt eller scan forhandlerens tilbagekalds-QR, der tidligere er tildelt agentprofilen, og derefter lukkes vinduet automatisk, og betalingen påbegyndes.
Derefter er der 2 muligheder:
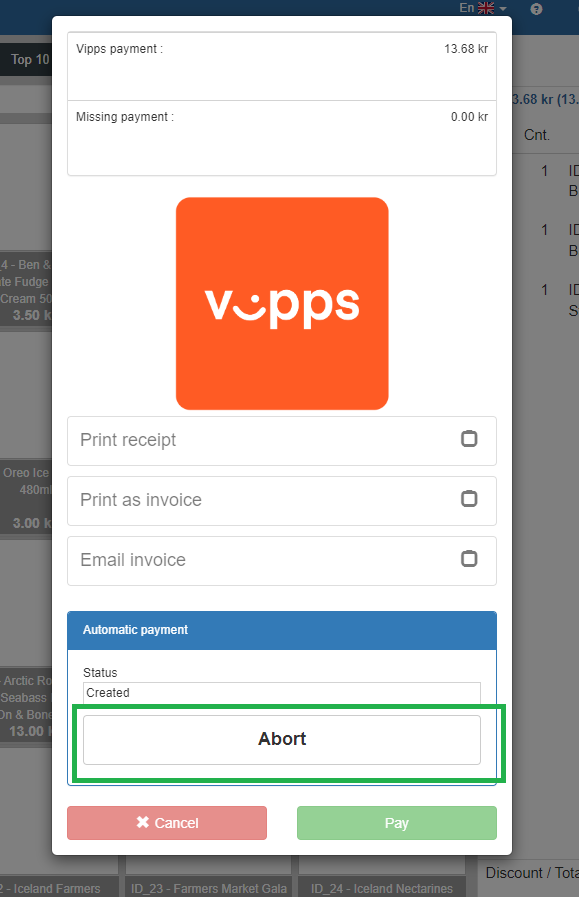
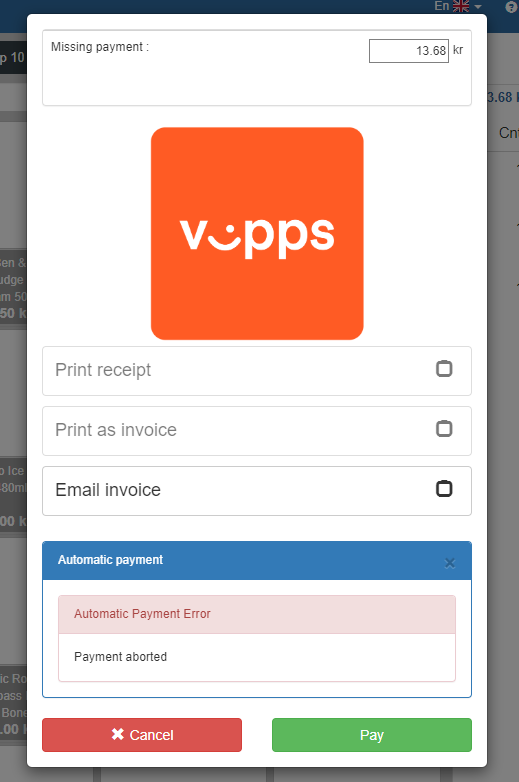
A – Ulykkeligt flow. Inden brugeren vil godkende betaling på deres telefon, skal du trykke på knappen [Afbryd].

Så vil betalingen blive afbrudt.

B – Godt flow. Kunden får push-besked om betalere på deres telefon med information: „[Lejernavn]: betaling for salg [Salg-id]‟. Godkend betaling i kundetelefon. Betaling vil blive fanget og gennemført, og hvis betalingsbeløbet vil være nok til at fuldføre salget – vil salget blive gennemført automatisk.
Se betalingshændelseslogflow #
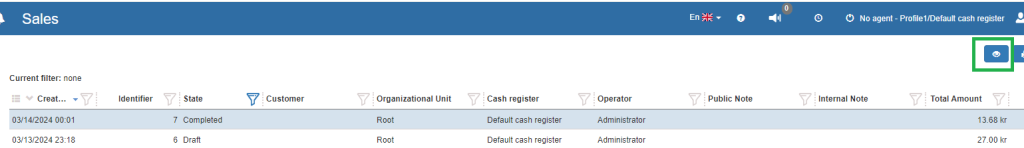
Gå til siden [Salg] ({base address}/pos/app/#/processed-sales), og tryk på knappen [Se] på det seneste udvalgte salg. [Se udsalg]-siden vil blive åbnet.

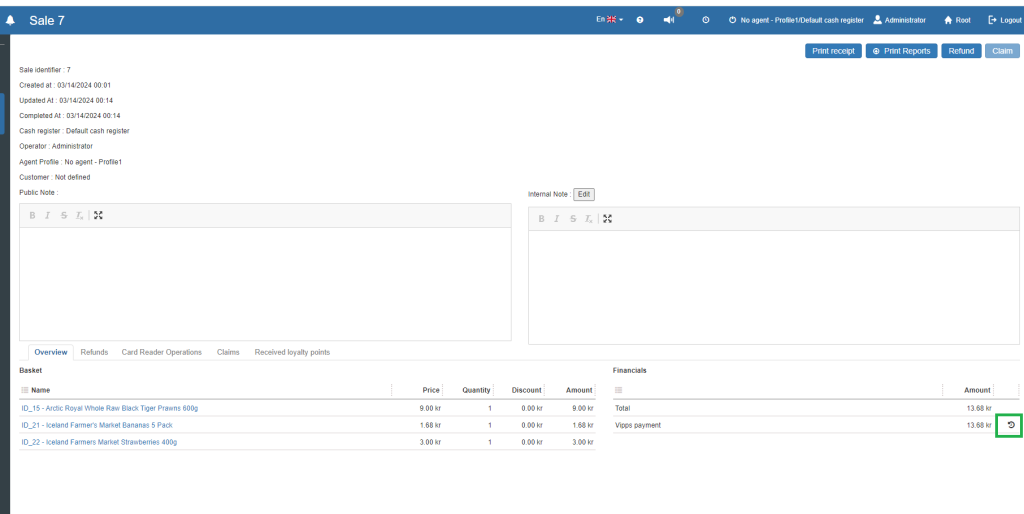
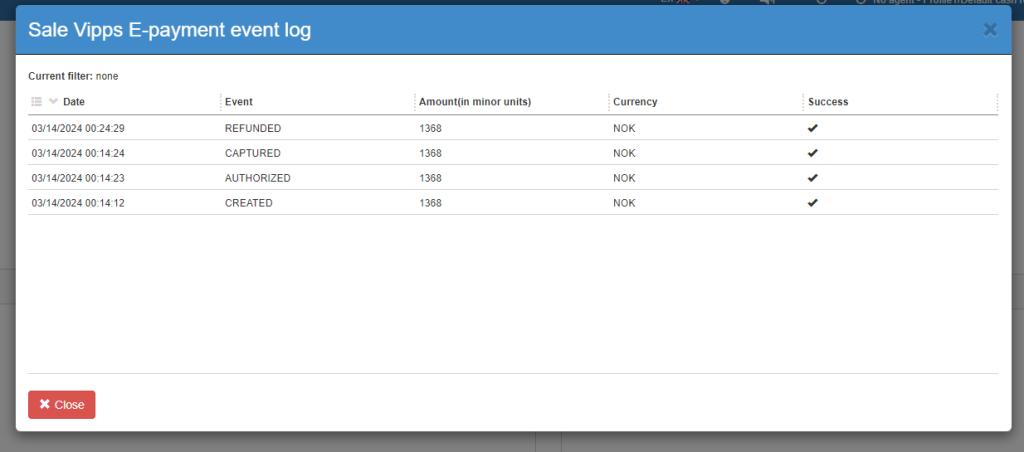
Find [Financial]-sektionen på [Se salg]-siden og tryk på [log]-ikonet for Vipps-betaling

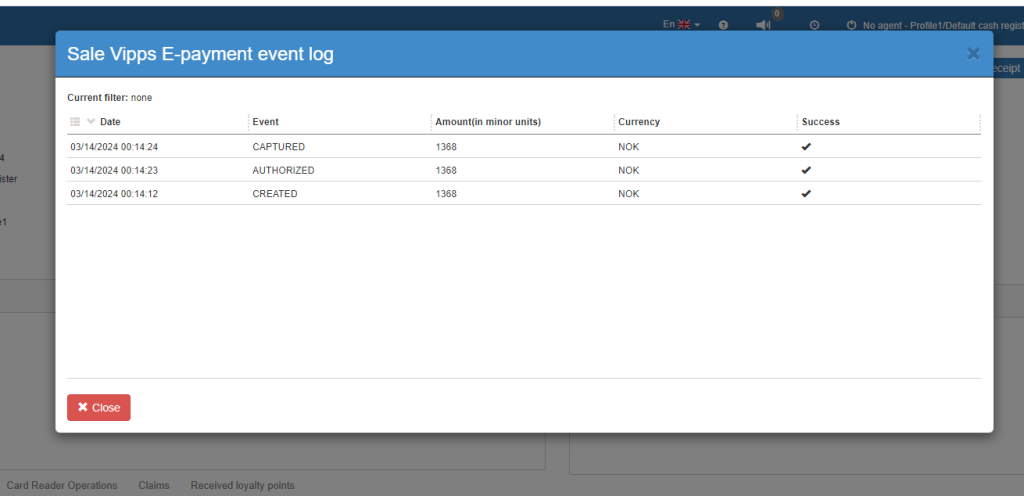
Vipps E-Payment hændelseslog vil blive vist

Refundering betalingsflow #
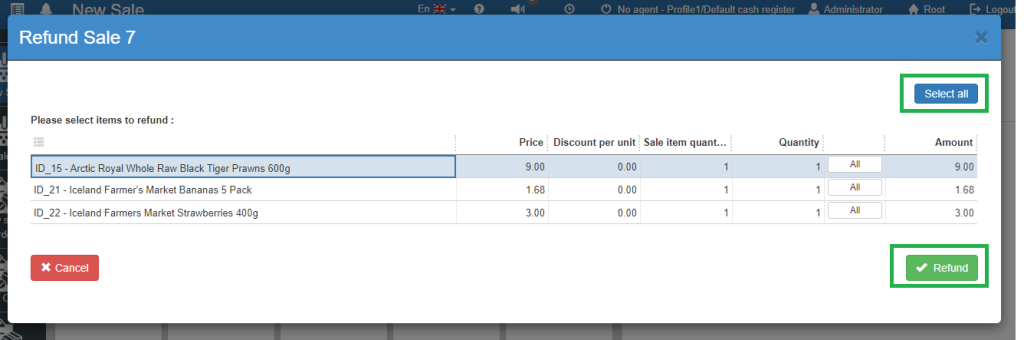
På siden [Se udsalg] skal du trykke på knappen [Refusion].

Tryk på [Vælg alle] i åbnet popup og derefter [Refund]

Returvarer vil blive lagt i kurven.
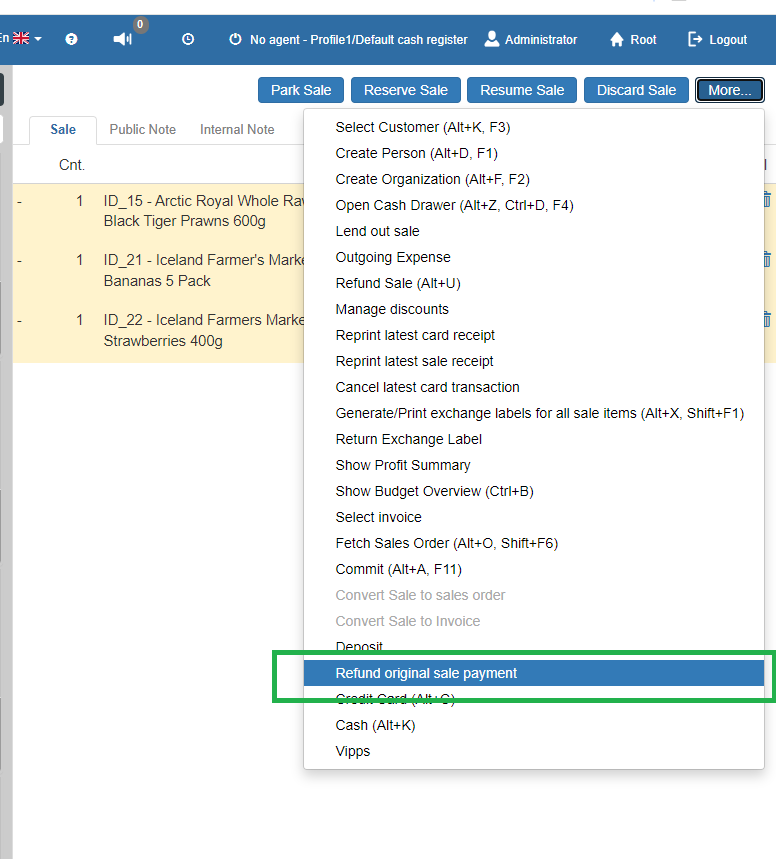
I menuen [mere] skal du trykke på elementet [Refund original salgsbetaling].

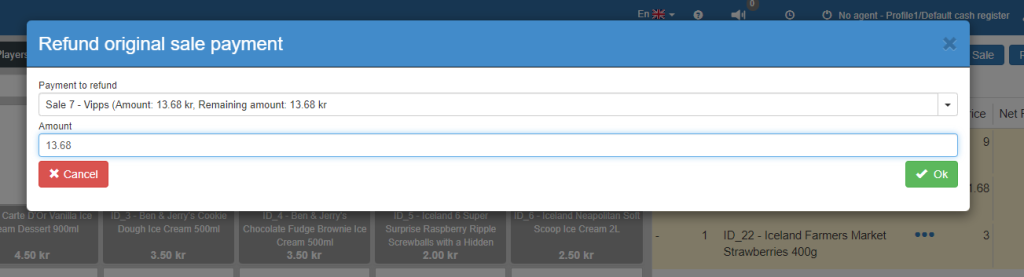
På den valgte popup skal du vælge betaling for at refundere og beløb, der skal refunderes, og tryk derefter på [Ok].

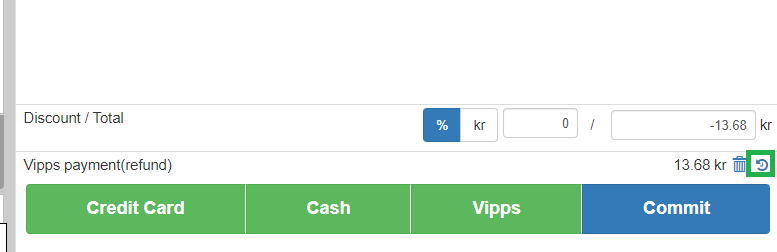
Refusionsbetaling vil blive registreret.

Det er muligt at trykke på [log]-ikonet for at vise hændelseslog med tilbagebetalingsregistrering.

Sådan tester du Vipps webhook lokalt #
Til debug-formål kan det være nødvendigt at teste Vipps webhook lokalt. Til det skal vi på en eller anden måde udsætte HTTP url til internettet og registrere webhook ved hjælp af det.
Følgende ændringer skal foretages i Payments microservice app.config:
tilføjet følgende nøgle til KeyValueSettings sektionen: <add key=‟VippsTestWebhookUrl‟ value=‟<https://crs-vipps-webhook-test.loca.lt>‟ /> (værdi https://crs-vipps-webhook-test .loca.lt bruges som eksempel);
Sørg for, at indstillingen af VippsEPaymentIsTestMode er sat til „true‟, i andre tilfælde vil indstillingen af VippsTestWebhookUrl blive ignoreret.
Skal installeres globalt på arbejdsstation efter npm-pakke npm: localtunnel
Efter start af tjenester skal du starte følgende kommando i kommandoprompt:
lt –underdomæne crs-vipps-webhook-test –port 9000
Svaret vil være: din url er: https://crs-vipps-webhook-test.loca.lt og derefter vil 9000 port være tilgængelig fra internettet via url https://crs-vipps-webhook-test.loca.lt hvilket vil være nok til opsætning og test af VIPPS webhook.
BEMÆRK: Levetiden for den lokale tunnel er ikke defineret, men efter min erfaring er den slået fra hver gang, når debug-tjenesterne stoppes, så hver gang efter genstart af tjenester skal lokal tunnel-kommando køres igen.d
Videodemonstration


